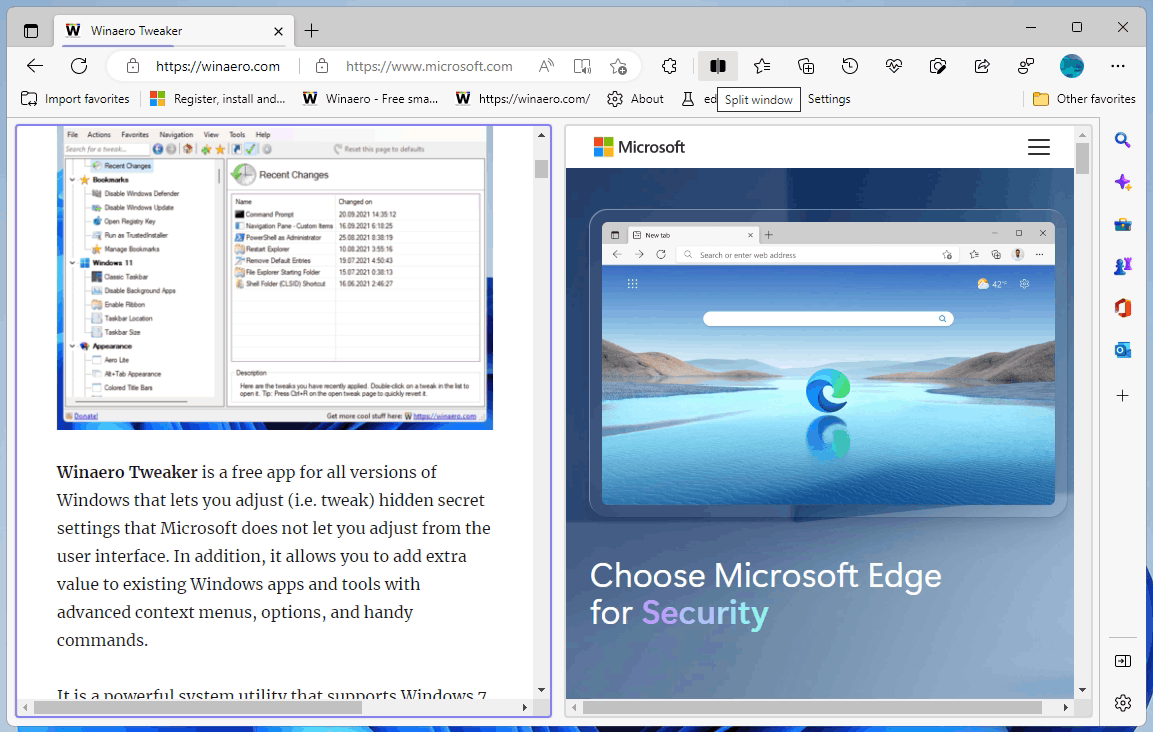
Функция разделения экрана появилась в стабильной версии Microsoft Edge.
Последний стабильный выпуск Microsoft Edge наконец-то получил функцию, которая позволяет пользователю отображать две веб-страницы рядом на одной вкладке. Раньше, чтобы добиться аналогичного макета, пользователям приходилось перемещать нужную вкладку в другое окно, а затем использовать инструменты Windows для выравнивания двух окон рядом. Благодаря этому боковые панели, вертикальные вкладки, панели инструментов и другие элементы пользовательского интерфейса остаются видимыми в каждом из окон. Они занимают значительное место на экране. Новая функция решает эту проблему.
Использование разделенного экрана в окне Edge может быть более полезным, поскольку оно предоставляет единую адресную строку, панель инструментов и меню. Кроме того, вы можете иметь несколько разделенных экранов, каждый на своей вкладке, и переключаться между ними с помощью строки вкладок.

Вы можете включить функцию разделения экрана, выполнив шаги, описанные в этом руководстве. Короче говоря, чтобы включить Разделенный экран Microsoft Edge функцию, перейдите в адресную строку и введите edge://flags, затем нажмите Enter. Ищите “Разделенный экран Microsoft Edge” вариант и выберите “Включено” из раскрывающегося списка. Наконец, перезапустите Microsoft Edge.
Выполнив предыдущий шаг, вы увидите новую кнопку на панели инструментов справа от адресной строки. Эта кнопка позволит вам переключиться в режим разделения экрана на текущей вкладке. Кроме того, вы можете щелкнуть правой кнопкой мыши ссылку на веб-странице и выбрать «Открыть ссылку в разделенном окне», чтобы переключиться в этот режим.
Важно отметить, что Microsoft в настоящее время работает над проектом под названием «Phoenix», целью которого является отличие Microsoft Edge от других браузеров за счет введения нового пользовательского интерфейса в стиле Windows 11, уникальных функций повышения производительности и более глубокой интеграции с Windows. Режим разделения экрана — одна из функций, включенных в этот проект.
Если вам понравилась эта статья, пожалуйста, поделитесь ею с помощью кнопок ниже. Это не потребует от вас многого, но поможет нам расти. Спасибо за вашу поддержку!